CMS Migration

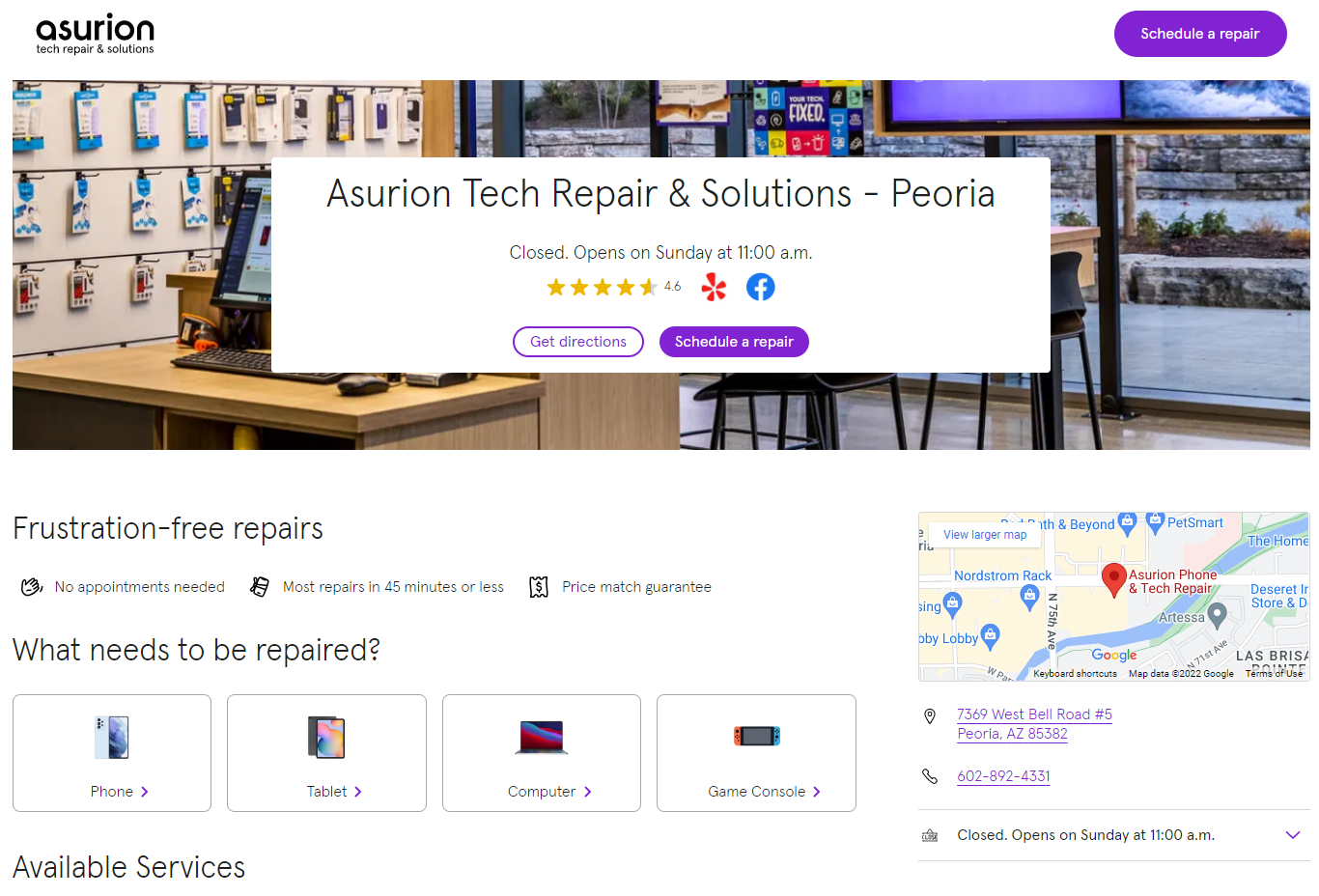
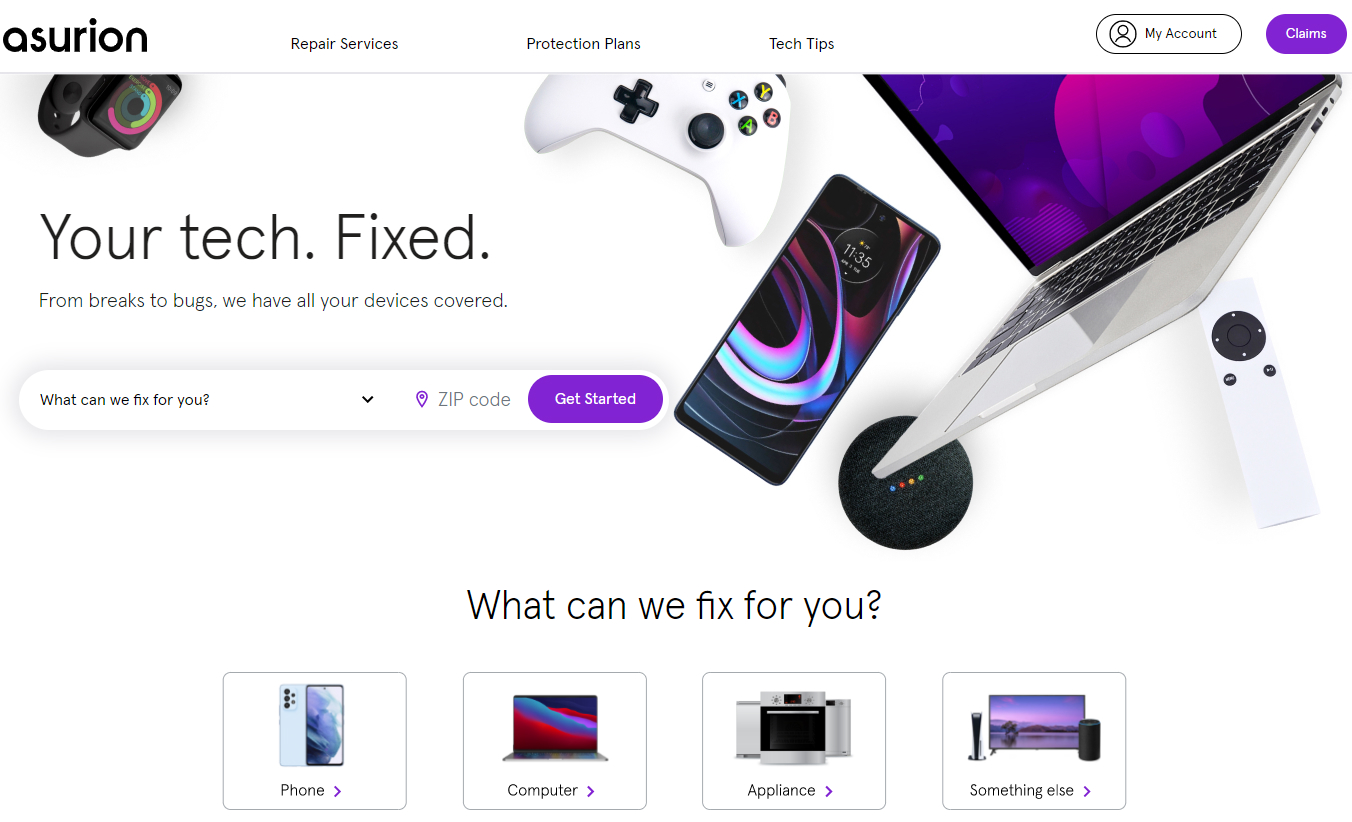
When I arrived, a project had just gotten underway to move the entirety of asurion.com off of an old WordPress instance to Contentful. I led a content development team, and took ownership of the product backlog to guide a larger Engineering group that delivered a new visual design, information architecture, and technical infrastructure. Nearly 1000 pages of fully re-designed and re-architected content were delivered in under 6 months, and the improved SEO from the migration raised sessions by over 50%.
Skills/Tools:Contentful, Optimize 360, HTML5, CSS3, Javascript, Google Analytics